Guía para configurar el widget de puntaje Sendmarc
Este artículo incluye instrucciones para crear y configurar el widget de puntaje Sendmarc en tu sitio web.
Secciones en el artículo:
- El widget de puntaje como herramienta de captación de leads
- Configura tu widget de puntuación
- Ver los envíos del widget
- Opciones de configuración del widget
- Valores predeterminados de configuración del widget
- Mostrar la puntuación en una nueva página
- Texto de ejemplo utilizado en el formulario del widget
El widget de puntaje como herramienta de captación de leads
El widget de puntaje es una herramienta de captación de leads para los socios de Sendmarc. Este widget se puede instalar en tu sitio web para obtener leads que se almacenan en el Portal de Socios de Sendmarc.
 |
El widget de puntaje le da a un cliente la posibilidad de consultar su puntaje de dominio (Domain Score) ingresando su dirección de correo electrónico. Esto los lleva a la página de Resultados de Domain Score, que contiene una explicación detallada de las distintas calificaciones que conforman la puntuación general del dominio usado en su correo.
 |
Desde la página de resultados, los clientes pueden ser redirigidos a una página de contacto de tu elección o al flujo de registro para clientes de socios.
También permitimos enviar un reporte detallado directamente a la bandeja de entrada del cliente. Cuando se haga click en el botón "Email Detailed Report", se abrirá un formulario de solicitud separado para mostrar todos los campos necesarios que completar para recibirlo.
 |
Revisa las opciones de configuración del widget para ver cómo puedes modificarlo para que funcione para ti.
Configurar el widget de puntaje
Aquí se listan los pasos necesarios:
- Paso 1: Obtén tu identificador único o token.
- Paso 2: Incluye el código embebido en su sitio web.
- Paso 3: Crea el formulario.
Paso 1: Obtén tu identificador único o token
El widget tiene un código de identificación único (widget token) que está enlazado a tu cuenta en el Portal de Socios de Sendmarc (Partner Portal) y al sitio web donde será incrustado. Todas las solicitudes a través de tu sitio web estarán disponibles en el portal y serán enviados simultáneamente por correo electrónico a la casilla que especifiques. Por esta razón, debe obtener el token primero, el cual luce de forma semejante a:
5de3f4d0-c5br-4f6d-bf14-98ab790b3df1
Para crear el token, sigue estos 5 pasos:
Importante: Inicia sesión en tu cuenta en el partner portal.
1.1. Ve a la sección “Partners” ubicada en el panel de navegación izquierdo.

1.2. Elige el socio que será vinculado con el widget y haz click en el botón de edición a la derecha:

1.3. Haz click en “Widget”. Enseguida aparecerá una ventana modal a la derecha. Haz click en el enlace: “Create One?”:

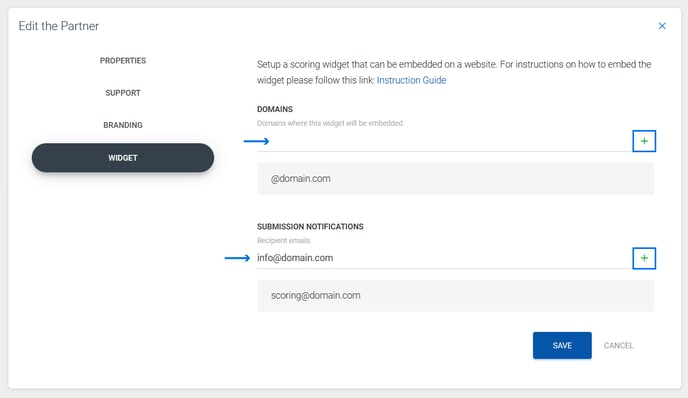
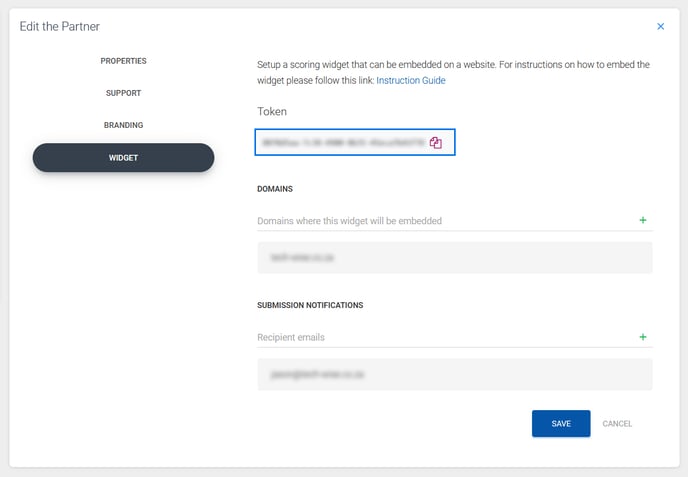
1.4. Agrega el dominio y las direcciones de correo electrónico donde te gustaría recibir las notificaciones. Luego, da click en “+” en cada entrada para capturar la información suministrada. Puedes agregar más de una dirección de correo electrónico. Haz click en "Save" para guardar:
1.5. Tu token aparecerá arriba en la misma ventana modal. Puedes copiar y pegar desde aquí cuando configures el widget en tu sitio web. Encontrarás el token en esta sección siempre que lo necesites.

Paso 2: Incluye el código en tu sitio web
Una vez que tengas tu código token único, podrás incluir el código del widget en tu sitio web. El código se brinda a continuación:
Copia este código y pégalo en la página de tu sitio web donde desees mostrarlo. Reemplaza el texto WIDGET-IDENTIFIER-GOES-HERE con tu identificador/token. También puedes cambiar la variable config para modificar la forma en la que deseas mostrar el widget en tu sitio web para hacerlo coincidir con el estilo y apariencia de tu web. Las opciones de configuración se detallan al final de este artículo.
<script>
(function(w, d, s, o, f, js, fjs) {
w['SendmarcWidget'] = o;
w[o] = w[o] || function() {
(w[o].q = w[o].q || []).push(arguments)
};
js = d.createElement(s), fjs = d.getElementsByTagName(s)[0];
js.id = o;
js.src = f;
js.async = 1;
fjs.parentNode.insertBefore(js, fjs);
}(window, document, 'script', 'smConfig', 'https://madox.sendmarc.com/widget.js'));
const params = new URLSearchParams(window.location.search);
// The config below is an example that you can use to get started. Change any of the configuration options below to style the widget according to your site
config = {
target: 'sendmarc-widget-form',
placement: 'modal',
modelWidth: '450px',
styles: {
success: {
primary: '#16a34a',
secondary: '#86efac',
icon: 'M4.5 12.75l6 6 9-13.5',
},
warning: {
primary: '#ca8a04',
secondary: '#fde047',
icon: 'M14.857 17.082a23.848 23.848 0 005.454-1.31A8.967 8.967 0 0118 9.75v-.7V9A6 6 0 006 9v.75a8.967 8.967 0 01-2.312 6.022c1.733.64 3.56 1.085 5.455 1.31m5.714 0a24.255 24.255 0 01-5.714 0m5.714 0a3 3 0 11-5.714 0M3.124 7.5A8.969 8.969 0 015.292 3m13.416 0a8.969 8.969 0 012.168 4.5',
},
danger: {
primary: '#dc2626',
secondary: '#fca5a5',
icon: 'M6 18L18 6M6 6l12 12',
},
},
call_to_action: {
title: 'Secure domain now ?',
href: 'http://sendmarc.com',
threshold: 4,
classes: '_sm-call-to-action-button',
},
};
smConfig('WIDGET-IDENTIFIER-GOES-HERE', config);
</script>
Puedes usar la página de puntaje de dominio de Sendmarc como ejemplo del tipo de contenido que funciona para una página como esta. Texto de ejemplo se provee al final de este artículo.
Paso 3: Crea el formulario
El siguiente paso es crear el formulario en la misma página que el código utilizado en el paso 2. Este es el formulario que aceptará una dirección de correo electrónico y proveerá un botón de envío de formulario. Puedes usar el código a continuación.
<form id="sendmarc-widget-form" novalidate>
<input type="email" class="form-control" name="email" placeholder="you@example.com">
<button type="submit"> Check score </button>
</form>
NOTA: Conserva el identificador de formulario (form id) como se muestra arriba.
Hemos incluido la opción para que un usuario "consienta" ser contactado sobre su puntaje. Si esta opción se implementa, el usuario debe marcar la casilla de verificación para dar su consentimiento para almacenar y recopilar su información personal.
Si la casilla de consentimiento está implementada y no está marcada, solo se almacenará el dominio de la dirección de correo electrónico ingresada en el Portal de Socios, y la notificación por correo electrónico incluirá un mensaje indicando que el cliente no ha dado su consentimiento para ser contactado.
Si la casilla de consentimiento no está implementada, el correo electrónico del usuario (junto con cualquier otra información adicional capturada en el formulario - ver más abajo) se almacenará en el Portal de Socios y se enviará por correo electrónico a los destinatarios designados.
Si deseas recopilar información de contacto adicional, puedes hacerlo utilizando campos de entrada adicionales. Cualquier campo visible (no oculto) para el usuario se considerará obligatorio para completar el envío del formulario. Los nombres de los campos que pueden almacenarse y luego pasarse a través del correo electrónico son:
- first_name
- last_name
- contact_number
- company_name
- seat_count
- region
Un formulario con todos estos campos podría verse así:
<form id="sendmarc-widget-form" novalidate>
<input type="email" name="email" placeholder="you@example.com">
<input type="text" name="first_name" placeholder="First name">
<input type="text" name="last_name" placeholder="Last name">
<input type="text" name="contact_number" placeholder="Contact number">
<input type="text" name="company_name" placeholder="Company name">
<input type="text" name="seat_count" placeholder="Organization Size">
<input type="text" name="region" placeholder="Region">
<input type="checkbox" id="consent" name="consent">
<label for="consent">Contact me regarding my score</label>
<button type="submit"> Check score </button>
</form>
Una configuración de formulario para el reporte detallado de correo electrónico (Email Detailed Report) podría verse así:
<form id="sendmarc-widget-form" novalidate>
<input type="email" name="email" placeholder="you@example.com">
<input type="text" name="first_name" placeholder="First name" hidden>
<input type="text" name="last_name" placeholder="Last name" hidden>
<input type="text" name="contact_number" placeholder="Contact number" hidden>
<input type="checkbox" id="consent" name="consent">
<label for="consent">Contact me regarding my score</label>
<button type="submit"> Check score </button>
</form>
Todos los campos enviados, incluidos los campos ocultos, se consideran obligatorios para la funcionalidad del reporte detallado de correo. En el caso de que el formulario del widget solo deba requerir el campo de email, puedes ocultar todos los demás campos, y estos solo se mostrarán en el formulario de solicitud para la funcionalidad del reporte detallado de correo. Si fueron visibles y completados en el formulario del widget, se prellenarán automáticamente. Recuerda incluir la configuración para habilitar el reporte detallado de correo (consulta el ejemplo más abajo).
Ver los envíos del widget
Todos los envíos a través del widget:
- Son enviados por correo electrónico a los destinatarios especificados en el paso 1, y
- Están disponibles para visualizar en el Portal de Socios Sendmarc, al que puedes acceder en partner.sendmarc.com
Configuración del widget
Existen numerosas formas de estilizar el widget para que coincida con el estilo y diseño de tu sitio web. Esas opciones se brindan a continuación:
Todas las opciones de configuración se deben agregar al código del paso 2 donde aparece CONFIG-OPTIONS-HERE.
Versión
Los objetos de versión y detalle permiten especificar el tipo de puntaje y calificación que prefieres en los resultados del widget.
| Opción | Descripción |
| version |
Los objetos de versión y detalle te permiten especificar el tipo de puntaje y puntaje preferido en los resultados del widget. Esta opción especifica la versión del Widget y puede tener los siguientes valores: 1: Los resultados del puntaje del Widget se mostrarán con un puntaje de 5, utilizando los textos explicativos heredados. 2: Los resultados del puntaje del Widget se mostrarán con un puntaje de dominio de 100, utilizando los textos explicativos generales. También incluirá detalles adicionales sobre los Puntajes de Suplantación, Privacidad y Marca. NOTA: Si no se establece una versión, por defecto se usará la versión 1. |
| detail (only applicable if version = 2) |
Esta opción permite mostrar u ocultar los puntajes detallados en la versión 2 del widget. Si esta opción no se incluye en la configuración, su valor predeterminado es true, lo que mostrará los puntajes detallados. Opciones: true/false |
Opciones de visualización
| Opción | Descripción |
| placement |
Esta opción especifica la visualización de los resultados del widget en el formulario. Puede tener alguno de los siguientes valores: modal: La página de resultados del widget será mostrada como una ventana modal en la parte superior del formulario. replace: La página de resultados va a reemplazar el formulario completamente, utilizando el mismo espacio disponible. appends: La página de resultados será insertada debajo del formulario. NOTE: Puede además, establecer la opción de visualización al identificador de cualquier elemento div de su página, y será anexado a esa página. Por ejemplo: placement: 'widget-scoring-result' Resultará en la página de resultados siendo aplicada al div con el ID: "widget-scoring-result". |
| modelWidth | Esta opción especifica el ancho del widget cuando se muestra como una ventana modal. |
| target | Esta opción especifica el div que contiene el formulario a enviar los datos introducidos. |
Estilo
Los objetos de estilos definen el color y los iconos que se utilizarán para notificaciones de tipo: éxito, advertencia y peligro.
| Option | Description |
| success.primary | El color para los bordes y fondos del gráfico de bajo riesgo. |
| success.secondary | El color para el texto del gráfico de bajo riesgo. |
| warning.primary | El color para los bordes y fondos del gráfico de riesgo moderado. |
| warning.secondary | El color para el texto del gráfico de riesgo moderado. |
| danger.primary | El color para los bordes y fondos del gráfico de alto riesgo. |
| danger.secondary | El color para el texto del gráfico de riesgo moderado. |
Llamada a la acción
Los objetos de llamada a la acción (call_to_action) definen las opciones para manejar los desencadenadores cuando el puntaje de dominio se encuentra por debajo de cierto valor o umbral.
| Opción | Descripción |
| signup_enabled |
Un valor booleano que indica si la llamada a la acción te llevará a tu página de registro en línea única para socios. Si se establece en falso, usará el valor del href. Este valor booleano tiene un valor predeterminado de verdadero cuando no se especifica. |
| title | Una cadena de texto que representa el título del botón de llamada a la acción que se mostrará al usuario. |
| href | Una cadena de texto que representa la URL a la que el botón de llamada a la acción navegará cuando se haga clic en él. |
| threshold | Un entero que representa el umbral del puntaje del dominio de la dirección de email. Si el puntaje de este dominio cae por debajo de este umbral, el botón de llamada a la acción se mostrará. El umbral es un valor hasta 5. |
| classes | Una cadena de texto que representa las clases CSS a aplicar al botón de llamada a la acción. |
Reporte detallado de correo (Email Detailed Report)
El objeto email_detailed_report define las opciones sobre cómo manejar el envío del informe detallado de dominio desde la página de resultados del widget.
| Opción | Descripción |
| enabled |
Un valor booleano que indica si la funcionalidad "Email Detailed Report" debe estar habilitada y si el botón debe mostrarse. Si se establece en falso, no será visible para el usuario. Este valor booleano tiene un valor predeterminado de falso cuando no se especifica. |
| button_title |
La cadena que representa el título del botón de acción de informe por correo electrónico que abrirá el formulario de solicitud. |
| button_classes |
Una cadena que representa las clases CSS que se aplicarán al botón de acción de reporte por correo electrónico que abrirá el formulario de solicitud. |
| blurb |
Una cadena que representa el párrafo de texto encima del formulario de solicitud. |
| submit_button_title |
La cadena que representa el título del botón final de acción de informe por correo electrónico que enviará la solicitud para enviar el informe detallado al usuario. |
| submit_button_classes |
Una cadena que representa las clases CSS que se aplicarán al botón final de acción de informe por correo electrónico en el formulario de solicitud. |
Puedes modificar los campos que aparecerán en el formulario de solicitud del Informe Detallado por Correo Electrónico pasándolos en el formulario del widget en el Paso 3. Todos los campos pasados, ya sea que estén ocultos o no, se convertirán automáticamente en campos obligatorios para recibir el reporte detallado.
La solicitud del reporte detallado por correo electrónico ignora el consentimiento indicado en el formulario del widget. El texto encima del formulario de solicitud hace referencia a que el consentimiento se da al completar el formulario, ten esto en cuenta si vas a modificar el texto.
Idioma y texto
El texto del widget se puede personalizar para seguir el idioma y tono de tu sitio web. El objeto language define las opciones sobre cómo se puede personalizar el texto.
| Opciones | Descripción |
| loading_text | Texto de carga mostrado en la presentación junto al botón. |
| analysis_header | Encabezado mostrado en la página de resultados debajo del nombre de dominio. |
| risk_level_danger | Encabezado mostrado para la puntuación y calificaciones de Alto Riesgo. |
| risk_level_warning | Encabezado mostrado para la puntuación y calificaciones de Riesgo Moderado. |
| risk_level_success | Encabezado mostrado para la puntuación y calificaciones de Bajo Riesgo. |
| Opciones Versión 1 | Descripción |
| legacy_score_blurb_danger | Mensaje para resultados de Alto Riesgo. |
| legacy_score_blurb_warning | Mensaje para resultados de Riesgo Moderado. |
| legacy_score_blurb_success | Mensaje para resultados de Bajo Riesgo. |
| Opciones Versión 2 | Descripción |
| overall_result_header | Encabezado mostrado con el puntaje general. |
| overall_blurb_danger | Mensaje para el puntaje de Alto Riesgo. |
| overall_blurb_warning | Mensaje para el puntaje de Riesgo Moderado. |
| overall_blurb_success | Mensaje para el puntaje de Bajo Riesgo. |
| impersonation_result_header | Encabezado mostrado con el puntaje de suplantación. |
| impersonation_blurb_danger | Mensaje para el puntaje de suplantación de Alto Riesgo. |
| impersonation_blurb_warning | Mensaje para el puntaje de suplantación de Riesgo Moderado. |
| impersonation_blurb_success | Mensaje para el puntaje de suplantación de Bajo Riesgo. |
| privacy_result_header | Encabezado mostrado con el puntaje de privacidad. |
| privacy_blurb_danger | Mensaje para el puntaje de privacidad de Alto Riesgo. |
| privacy_blurb_warning | Mensaje para el puntaje de privacidad de Riesgo Moderado. |
| privacy_blurb_success | Mensaje para el puntaje de privacidad de Bajo Riesgo. |
| marketing_result_header | Encabezado mostrado con el puntaje de marca. |
| marketing_blurb_danger | Mensaje para el puntaje de marca de Alto Riesgo. |
| marketing_blurb_warning | Mensaje para el puntaje de marca de Riesgo Moderado. |
| marketing_blurb_success | Mensaje para el puntaje de marca de Bajo Riesgo. |
Ejemplo de configuración del widget
A continuación se muestra un ejemplo de cómo podría verse una configuración personalizada, donde los resultados se agregan al formulario actual y la llamada a la acción redirige a una página de contacto, con la opción de enviar el reporte detallado por correo electrónico, así como configuraciones de idioma personalizadas:
config = {
version: '2',
detail: 'false',
target: 'sendmarc-widget-form',
placement: 'appends',
styles: {
success: {
primary: '#16a34a',
},
warning: {
primary: '#ca8a04',
},
danger: {
primary: '#dc2626',
},
},
call_to_action: {
signup_enabled:false,
title: 'Contact us',
href: 'https://www.example.com/contact-us',
classes: 'btn-primary',
},
email_detailed_report: {
enabled: false,
title: 'Email Detailed Report',
classes: '_sm-call-to-action-button',
blurb: 'Please complete the form below to generate your detailed domain report and send it to your inbox. If you\'re at risk one of our experts will be in touch to assist.',
submit_button_title: 'Email Report',
},
language: {
analysis_header: 'Domain score for:',
loading_text: 'Checking your score...',
overall_blurb_danger: 'You don\'t have effective controls in place to protect your domain from impersonation and interception of email communication. This puts your brand and email recipients at risk of attacks, reduces trust, and can damage email deliverability.',
overall_blurb_warning: 'You have some measures in place to protect recipients from malicious email from your domain. Attention should be paid to areas where controls can be improved. These measures build trust in your brand, protect recipients from attacks and help ensure email is delivered effectively.',
overall_blurb_success: 'Email from your domain is highly secure from impersonation and interception and recipients will see your branding in communication. These measures build trust in your brand, protect recipients from attacks and help ensure email is delivered effectively.',
},
}
Valores predeterminados de configuración del widget
Si no se definen configuraciones, se aplicarán los siguientes valores predeterminados.
Ubicación
| version | 1 |
| detail (Only for v2) | true |
| target | sendmarc-widget-form |
| placement | model |
| modelWidth | 450px |
Estilos
| success.primary | #16a34a |
| success.secondary | #ffffff |
| warning.primary | #ca8a04 |
| warning.secondary | #ffffff |
| danger.primary | #dc2626 |
| danger.secondary | #ffffff |
Llamado a la acción (Call-to-action)
| signup_enabled | true |
| title | Sign-up Now |
| href | http://sendmarc.com |
| threshold (v1) | 4 |
| threshold (v2) | 80 |
| classes | _sm-call-to-action-button |
Reporte detallado de correo (Email Detailed Report)
| enabled | true |
| button_title | Email Detailed Report |
| button_classes | _sm-call-to-action-button |
| blurb | Por favor, completa el formulario a continuación para generar tu reporte detallado del dominio y enviarlo a tu bandeja de entrada. Si estás en riesgo, uno de nuestros expertos se pondrá en contacto contigo para ayudarte. |
| submit_button_title | Email Report |
| submit_button_classes | _sm-call-to-action-button |
Idioma
| analysis_header | Puntuación del dominio para: |
| loading_text | Comprobando tu puntaje... |
| risk_level_danger | Alto riesgo |
| risk_level_warning | Riesgo moderado |
| risk_level_success | Bajo riesgo |
| legacy_score_blurb_danger | Tu dominio tiene poca o ninguna protección, con la alta probabilidad de que tu dominio y, por lo tanto, el nombre de tu empresa puedan ser suplantados por delincuentes y utilizados en actividades fraudulentas por correo electrónico. |
| legacy_score_blurb_warning | La configuración de tu dominio requiere un cambio más. La entrega del correo legítimo puede verse afectada al ser enviado a carpetas de spam o correo no deseado, y delincuentes astutos podrían suplantar tu dominio. |
| legacy_score_blurb_success | Tu empresa tiene un riesgo muy bajo de que su nombre sea utilizado por delincuentes en actividades fraudulentas por correo electrónico. Los dominios con una puntuación de 5 son 100 % compatibles con DMARC y están protegidos contra suplantación y ataques de phishing. |
| overall_score_result_header | Puntaje general |
| overall_score_blurb_danger | No tienes controles efectivos para proteger tu dominio de la suplantación y la intercepción. Esto pone en riesgo tu marca y a los destinatarios de tus correos electrónicos frente a ciberataques, lo que reduce la confianza y daña la entrega del correo electrónico. |
| overall_score_blurb_warning | Tienes algunas medidas para proteger a los destinatarios de correos electrónicos dañinos provenientes de tu dominio. Sin embargo, hay oportunidad para reforzar aún más la seguridad de tu dominio. Tomar estos pasos puede aumentar la confianza en tu marca, mantener a tu empresa y a las partes interesadas a salvo de ciberataques y ayudar a garantizar la entregabilidad efectiva de los correos electrónicos. |
| overall_score_blurb_success | Tus correos electrónicos están a salvo de la suplantación y la interceptación, y los destinatarios verán tu marca en la comunicación. Esto genera confianza en tu marca, protege a los destinatarios de ciberataques y ayuda a garantizar una entrega efectiva de correos electrónicos. |
| impersonation_result_header | Puntaje de suplantación |
| impersonation_blurb_danger | Tu dominio actualmente tiene poca o ninguna protección, dejándolo vulnerable al uso de delincuentes cibernéticos en ataques basados en correo electrónico. Esto podría llevar a pérdidas financieras, disminución de la confianza y daños reputacionales. |
| impersonation_blurb_warning | Se necesita un cambio más para proteger completamente tu dominio. Los delincuentes cibernéticos astutos aún podrían suplantar tu negocio y las partes interesadas. La entrega de correos electrónicos legítimos podría verse interrumpida y algunos mensajes podrían terminar en las carpetas de Spam o Correo No Deseado. |
| impersonation_blurb_success | Tu organización tiene un riesgo muy bajo de que los delincuentes cibernéticos usen tu dominio para enviar correos electrónicos falsos. Los dominios con una calificación de 5 son 100 % compatibles con DMARC y están protegidos contra suplantación y ataques de phishing. |
| privacy_result_header | Puntaje de privacidad |
| privacy_blurb_danger | Tu dominio tiene defensas mínimas o ninguna para la privacidad del correo electrónico. Existe un alto riesgo de que tus comunicaciones sean interceptadas o comprometidas por usuarios no autorizados. Aunque la mayoría de los remitentes cifran sus comunicaciones por defecto, es fundamental aplicar políticas para aquellos que no lo hacen. |
| privacy_blurb_warning | Necesitas reforzar el cifrado de tu correo electrónico. Si no es seguro, tus correos electrónicos podrían ser interceptados. |
| privacy_blurb_success | Tus correos electrónicos tienen bajo riesgo de ser vistos o interceptados por delincuentes cibernéticos. Tu dominio tiene estándares de cifrado sólidos y recibirás informes sobre cómo se están cumpliendo. |
| marketing_result_header | Puntaje de marca |
| marketing_blurb_danger | Actualmente, tu marca no se muestra en tus correos electrónicos. El branding genera confianza y asegura a los destinatarios que un correo electrónico es auténtico. Recomendamos implementar BIMI completo para aumentar el reconocimiento, la visibilidad y la confianza. |
| marketing_blurb_warning | La configuración de tu branding de correo electrónico necesita algunos ajustes. Tu logotipo y marca verificada (si corresponde) pueden mostrarse en algunos clientes de correo electrónico, pero la mayoría requiere una implementación completa de BIMI para mostrar tu marca. |
| marketing_blurb_success | Tu organización utiliza el branding de correo electrónico de manera efectiva, lo que hace que tus correos electrónicos sean más confiables. Tu logotipo y marca verificada (si corresponde) serán visibles para los destinatarios en clientes de correo electrónico que admitan BIMI. |
Mostrar los resultados de la puntuación en una nueva página
El widget también permite mostrar los resultados de la puntuación en una página separada. Para hacer esto, necesitas seguir los siguientes pasos:
Página inicial:
- En la etiqueta del formulario, cambia el método de envío del formulario de POST a GET, y establece el parámetro de acción en la URL de la página en la que deseas mostrar los resultados.
- Establece el nombre del campo de entrada como "domain_score".
- Establece la clave 'placement' en la configuración del widget con un nombre único, como "widget-results". Este será el que usarás en la página de resultados.
- Elimina el id="sendmarc-widget-form" de la etiqueta del formulario para que el javascript no intercepte la llamada y el formulario pueda enviarse correctamente a la nueva página.
Aquí tienes un ejemplo básico del formulario:
<form method="GET" action="/score-results">
<input type="email" name="domain_score" placeholder="you@example.com">
<input type="checkbox" id="consent" name="consent">
<label for="consent">Contact me regarding my score</label>
<button type="submit"> Check score </button
</form>
Página de resultados:
- Incluye el código Javascript del widget en la página de resultados de la puntuación. NOTA: solo necesitas el Javascript en la página de resultados; no es necesario incluir un formulario.
- Añade un div en la página de resultados donde se mostrarán los resultados del formulario. Establece el id con el nombre único que configuraste en el widget, es decir, "widget-results".
<div id="widget-results">
<p>This is where the widget will be placed</p>
</div>
Ejemplo de configuración del Widget
Usa la página de Sendmarc https://sendmarc.com/es/puntaje-seguridad-dominio/ como ejemplo de cómo podría lucir una página de ejemplo completamente estilizada.
Texto de ejemplo utilizado en el formulario del widget:
Cómo entender tu puntaje
Todos están en riesgo de fraude por correo electrónico. ¿Cómo evaluamos la seguridad de tu dominio?
Sendmarc ha desarrollado un algoritmo que califica la exposición de una organización a actividades fraudulentas por correo electrónico, como suplantación de identidad, phishing y suplantación, así como el riesgo que representa su dominio actual para la ciberseguridad de su empresa.
Se asigna un puntaje entre 0 y 5 a una organización.
| 5 | Un puntaje de cinco (5) indica que una empresa tiene un riesgo muy bajo de que su nombre sea utilizado por delincuentes en actividades fraudulentas por correo electrónico. Los dominios con un puntaje de 5 cumplen al 100 % con DMARC y están protegidos contra suplantaciones y ataques de phishing. |
| 4 | Un puntaje de cuatro (4) requiere un cambio más. La entrega de los correos electrónicos legítimos podría verse afectada por ser enviados a las carpetas de spam o correo no deseado, y delincuentes astutos podrían suplantar tu dominio. |
| 0-3 | Un puntaje de tres (3) o menos indica que no hay protección alguna sobre su nombre, y la mayor probabilidad de que su nombre sea secuestrado por delincuentes y utilizado en actividades fraudulentas por correo electrónico. |